Você que quer usar o display:flex mas sempre se confunde, esse post é para você mesmo!
O display:flex possibilita alinhamentos de forma simples e eficazes, sem precisar mexer em margens.
A compatibilidade do display:flex no css é bem ampla, basicamente em browsers mais atuais que as versões de 2013, o que convenhamos é praticamente impossível de se achar máquinas com browsers mais antigos.
Vamos diretamente às configurações:
Sumário
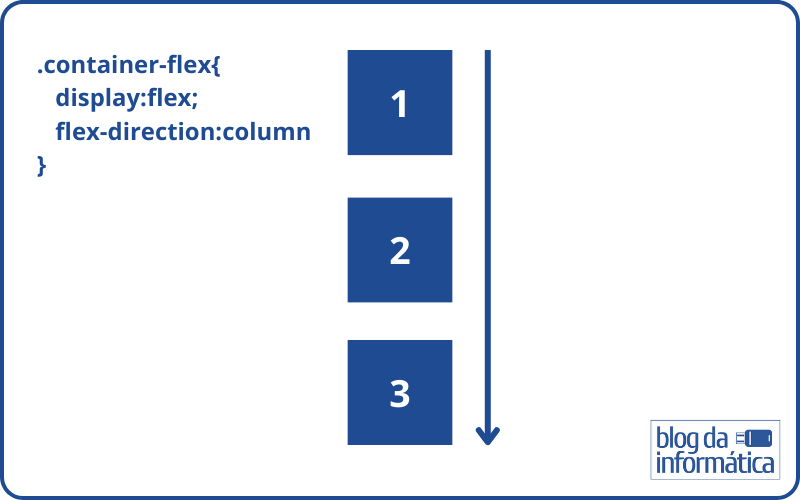
Flex-direction: column

Colocando a propriedade flex-direction: column agrupa os itens filhos em uma coluna, ficando assim um item em cada linha.
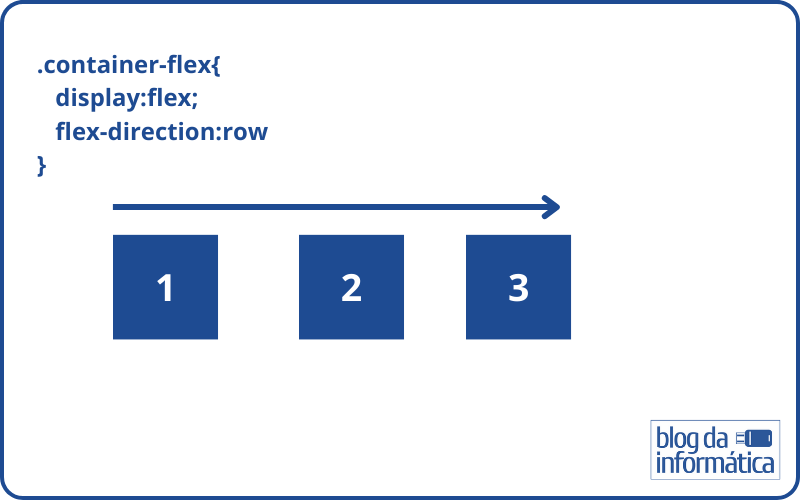
Flex-direction: row;

Com a propriedade flex-direction: row é ao contrário, deixando todos os itens em uma linha, cada um em uma coluna e posicionados sequencialmente.
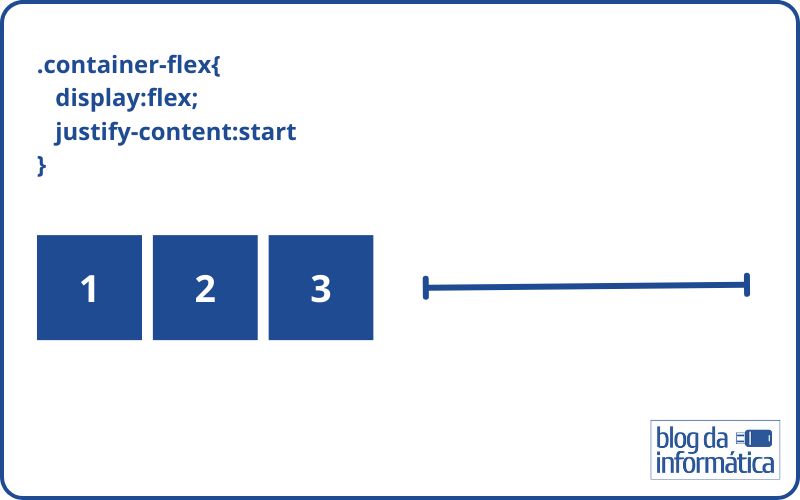
Justify-content: start

Com o justify-content: start seu container sai do início da tela, posicionados um a um sem espaço de preenchimento
Justify-content: center

Com o justify-content: center você centraliza seu container de uma forma que sobra espaços dos lados (direito e esquerdo) de tamanhos iguais, tudo isso automaticamente.
Da mesma forma que colocasse um margin mas sem precisar mexer com isso.
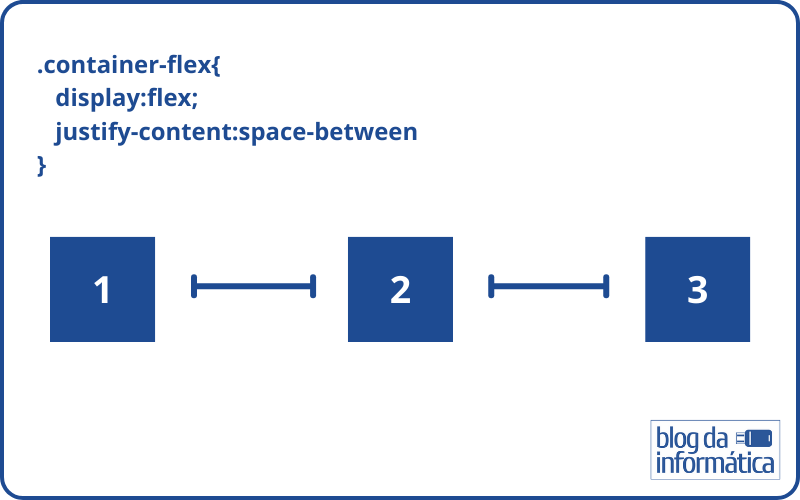
Justify-content: space-between

Com esse alinhamento, o justify-content: space-between, você coloca espaços entre os elementos internos, deixando as margens fixas no tamanho do container.
Dessa forma, você preenche todo o espaçamento, como se fosse o antigo justify dos editores de texto.
Dicas extras do display:flex
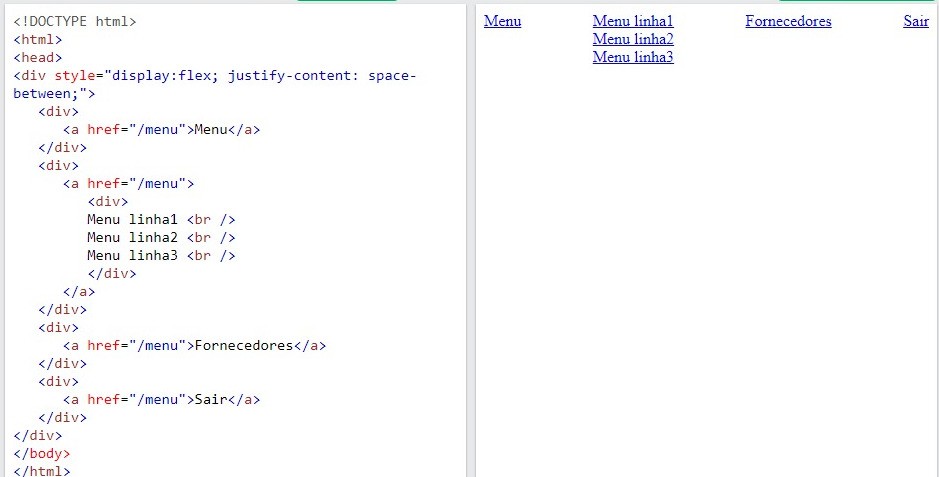
Para que tudo acima funcione, sugiro que você coloque tudo em div‘s ficando nessa estrutura que mostro abaixo (deixarei os estilos inline para efeito didático):
<div style="display:flex; justify-content: space-between;">
<div>
<a href="/menu">Menu</a>
</div>
<div>
<a href="/menu">
<div>
Menu linha1 <br />
Menu linha2 <br />
Menu linha3 <br />
</div>
</a>
</div>
<div>
<a href="/menu">Fornecedores</a>
</div>
<div>
<a href="/menu">Sair</a>
</div>
</div>
Espero ter ajudado.
Abraço a todos









