Olá pessoal, quem acessa o blog da informática há algum tempo, percebeu que implantei o Sistema de Notificações Push nele. Este sistema está em alta, principalmente gracas ao Facebook.
Com as alterações de algorítimo do Facebook, hoje pouqíssimos “Fãs” de uma página do Facebook recebem atualização de conteúdo das páginas que curtem. Somado a isto, os recentes escândalos de vazamento de informações, o Facebook vem perdendo muita força (mas ainda é muito forte), e para contornar isso, o Sistema de Notificações Push ganhou muita força.
Com ele habilitado, você envia um aviso (push) para quem escolheu por receber novidades do seu site ou blog.
Isto é um engajamento muito forte, e gratuito, pois pessoas que gostam do que você disponibiliza de conteúdo podem receber suas novidades sem ter que acessar as redes sociais.
Como você já deve ter visto, ele é aquela barra que aparece na parte superior da tela (normalmente) e você responde se quer ou não receber notificações do site.
Aqui faremos todo o passo a passo para você implementar isto em seu site (utilizaremos o WordPress), mas com pequenas alterações você consegue colocar em praticamente qualquer um. O mais importante é você aprender a criar as chaves, apps, etc.
Para isto, utilizaremos um serviço complementar totalmente grátis que entrega estas notificações – o OneSignal.
Então mãos à obra.
Sumário
Criando a conta no OneSignal
Acesse o site do OneSignal para criar a conta.

Clique para fazer Login
Você estará na tela de login, se já tiver sua conta ok, senão clique para criar uma conta em Sign up na parte de baixo.

E coloque seus dados.

Após criar a conta, você receberá um e-mail de confirmação para clicar e ativar a conta.
Com a conta ativa, vamos ao próximo.
Configurando WebPush
O WebPush é a notificação dos navegadores Google Chrome, Mozilla Firefox e outros, com exceção do Safari.
Na tela inicial, todas as aplicações serão mostradas, isto é: Para cada site ou app que você quiser colocar as notificações aparecerão aqui.
Clique em Add New App para começar

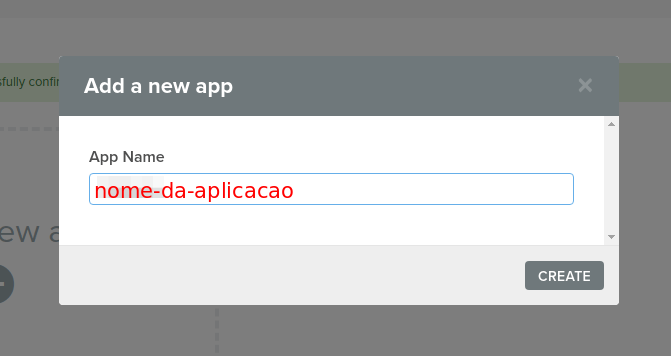
E coloque o nome da sua aplicação. Coloque um nome sem espaços e sem acentos para facilitar. Depois clique em Create.

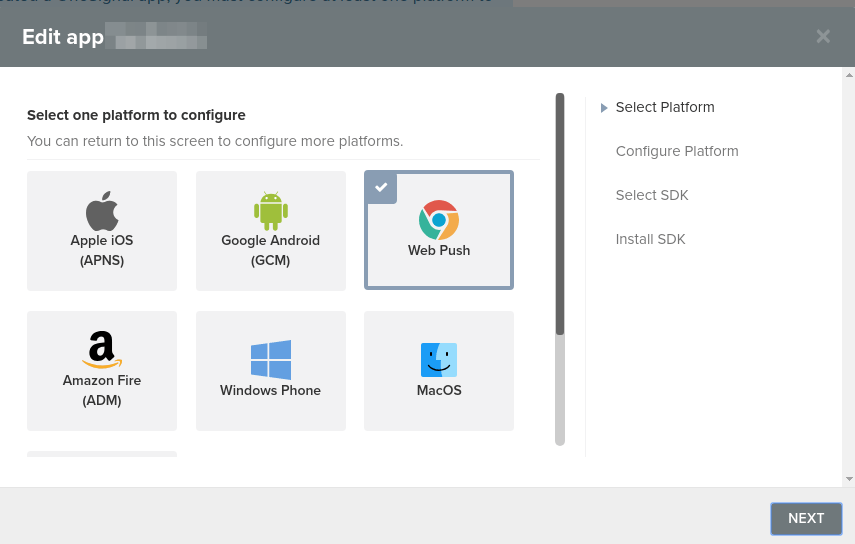
Agora com a aplicação criada, clique para configurar o WebPush e depois em Next.

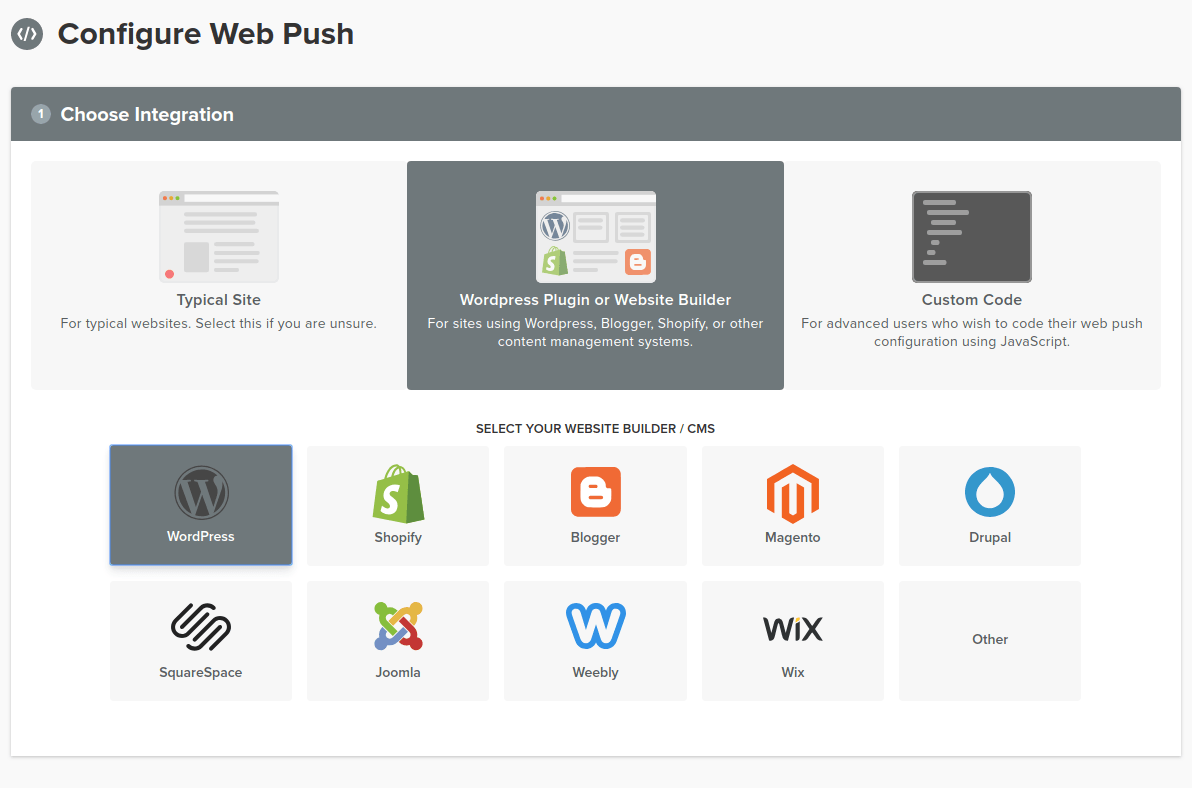
Selecione WordPress Plugin e depois embaixo WordPress.

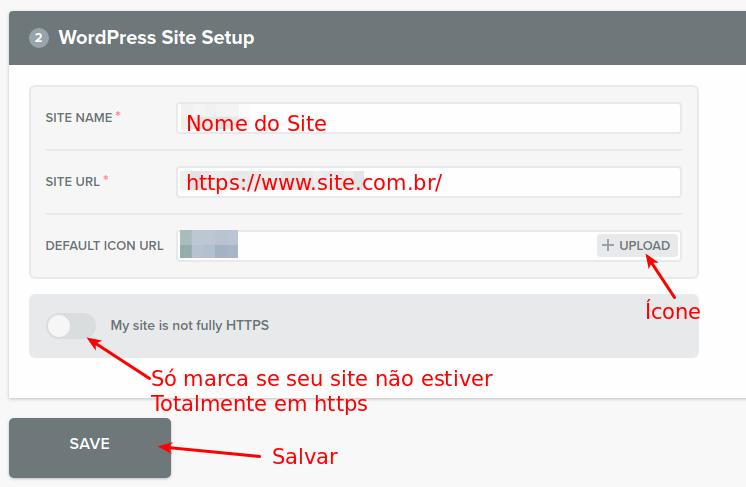
As configurações deverão ser colocadas por você agora:
Site Name: Nome do Site
Site Url: Endereço do site (completo com http:// ou https://)
Default Icon Url: Aqui você pode clicar no upload e colocar uma imagem pequena que servirá como ícone
My site is not fully HTTPS: Aqui você só marca se seu site NÃO estiver totalmente em HTTP

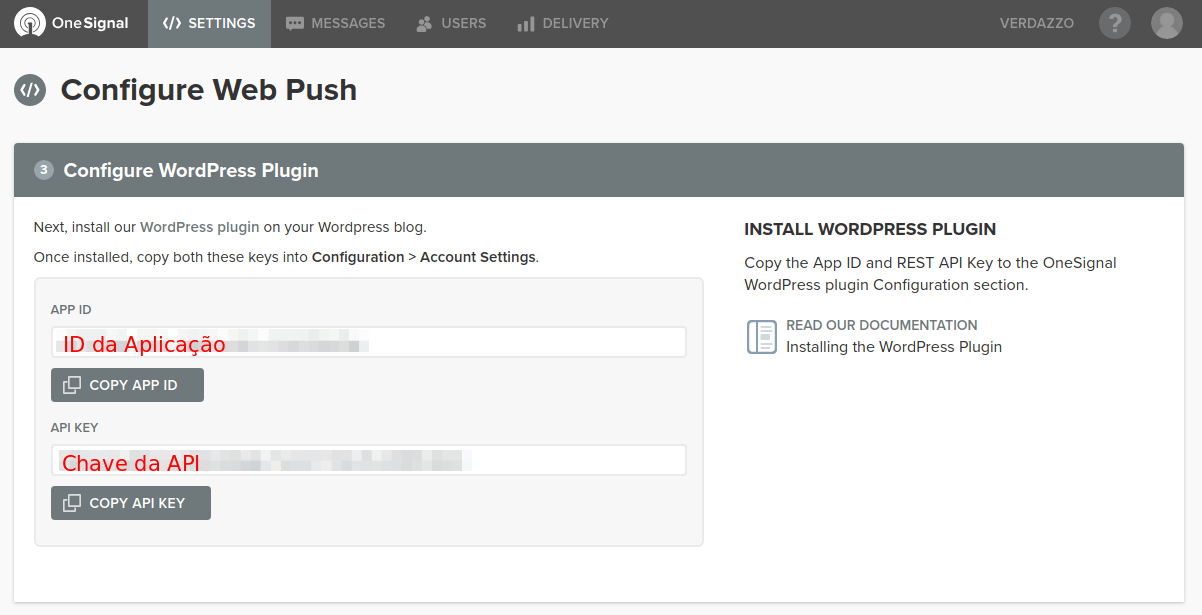
Após isto, abrirá uma tela com o ID da Aplicação e a Chave da API, que serão utilizadas a seguir.

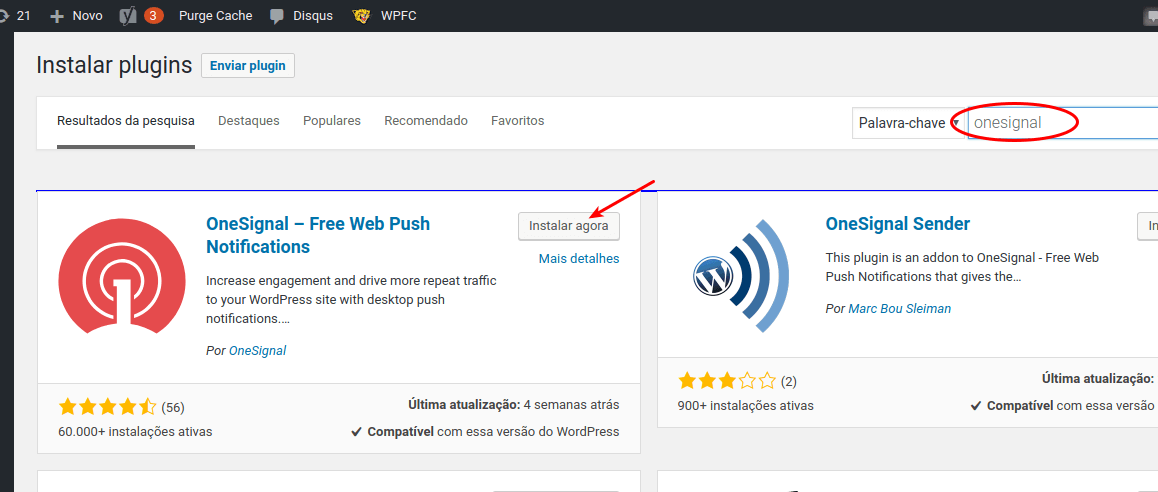
Agora, voltamos ao site em WordPress e vamos procurar e instalar o Plugin OneSignal.
Vá em Plugins > Adicionar novo e procure por OneSignal.

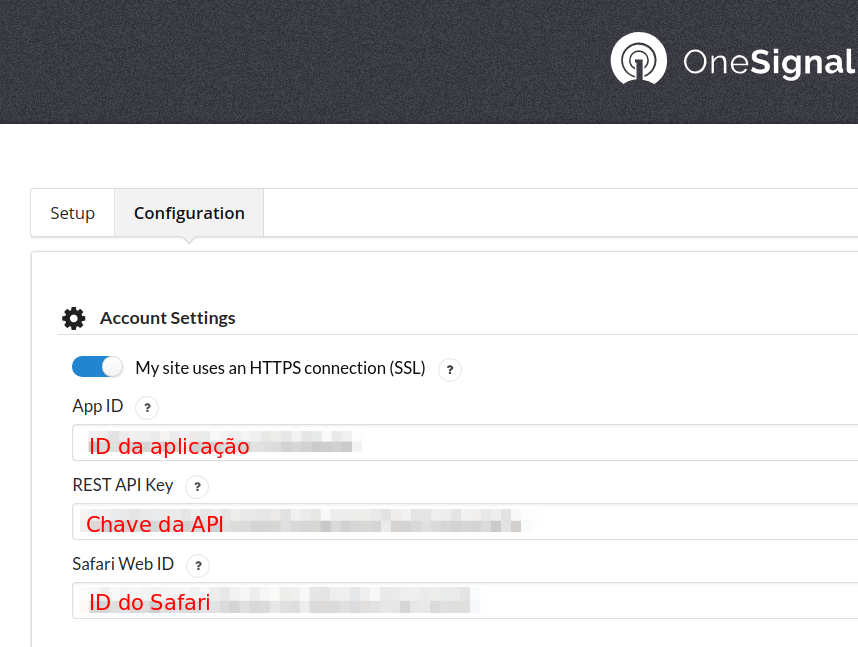
E agora colocaremos algumas configurações iniciais no Plugin.

Note que na aba Configuration colocamos os seguintes valores, retirado das telas anteriores:
ID da aplicação
Chave da API
Mas ainda não temos o ID do Safari, que mosto agora como conseguir.
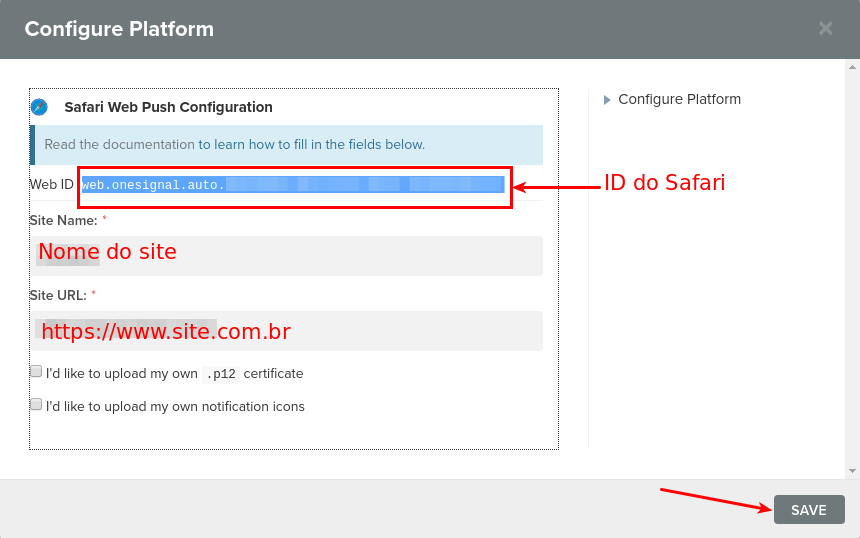
Configurando o Web ID do Safari
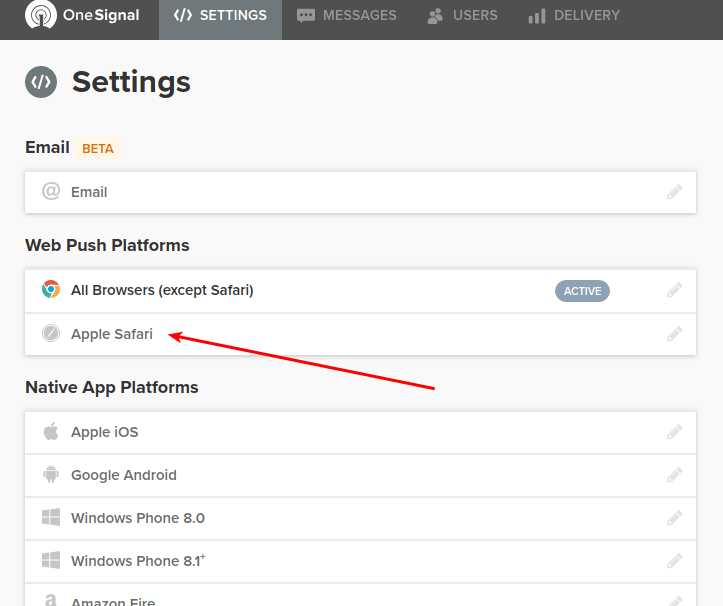
Voltando ao site do OneSignal, que já deve estar aberto – Caso não esteja, clique na Aplicação depois em Settings e terá a seguinte tela:
Neta deverá clicar em Apple Safari

Para obter o ID do Safari, e preencher as outras informações novamente (Nome do site e URL do site)

Após preencher as informações, copie o Web ID que está mostrado acima, ele é o que chamamos aqui do ID do Safari, que deverá ser preenchido no plugin (duas telas para trás).
Esta parte está pronta, agora vamos mexer em mais algumas coisas para ativar as notificações diretamente na configuração do Plugin lá no seu site mesmo.
Configurando o Plugin OneSignal
Agora, nas configurações do OneSignal (você deve ter ele no menu lateral – lá no fim)
Vou explicar as principais configurações que você precisa mexer.
Também vou colocar algumas telas com uma “Configuração padrão” para facilitar.
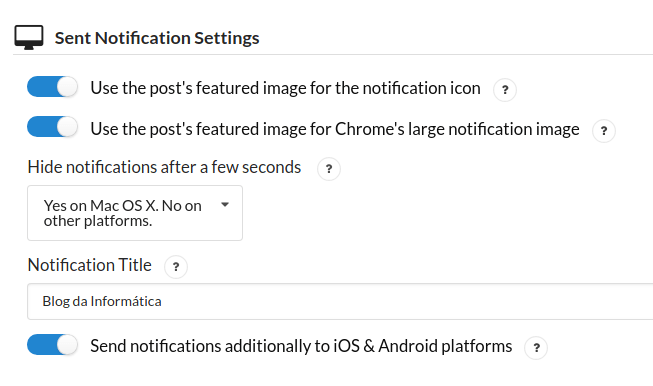
Configurações de notificações

Use the post’s featured image for the notification icon = Usa a imagem destacada do post no ícone de notificação.
Use the post’s featured image for Chrome’s large notification image = Usa a imagem destacada do post para a imagem grande de notificação do Chrome
Hide notifications after a few seconds = Esconde as notificações após alguns segundos
Nesta opção você pode:
- Yes = Sim, esconder a notificação de inscrição após alguns segundos
- No, = Não esconder a notificação após alguns segundos
- Yes on Mac OS X. No on other plataforms = Sim, esconde no Mac OS X e não nas outras plataformas.
Notification Title = Título da notificação
Send notifications additionally to iOS & Android platforms = Enviar notificações também para plataformas iOS e Android
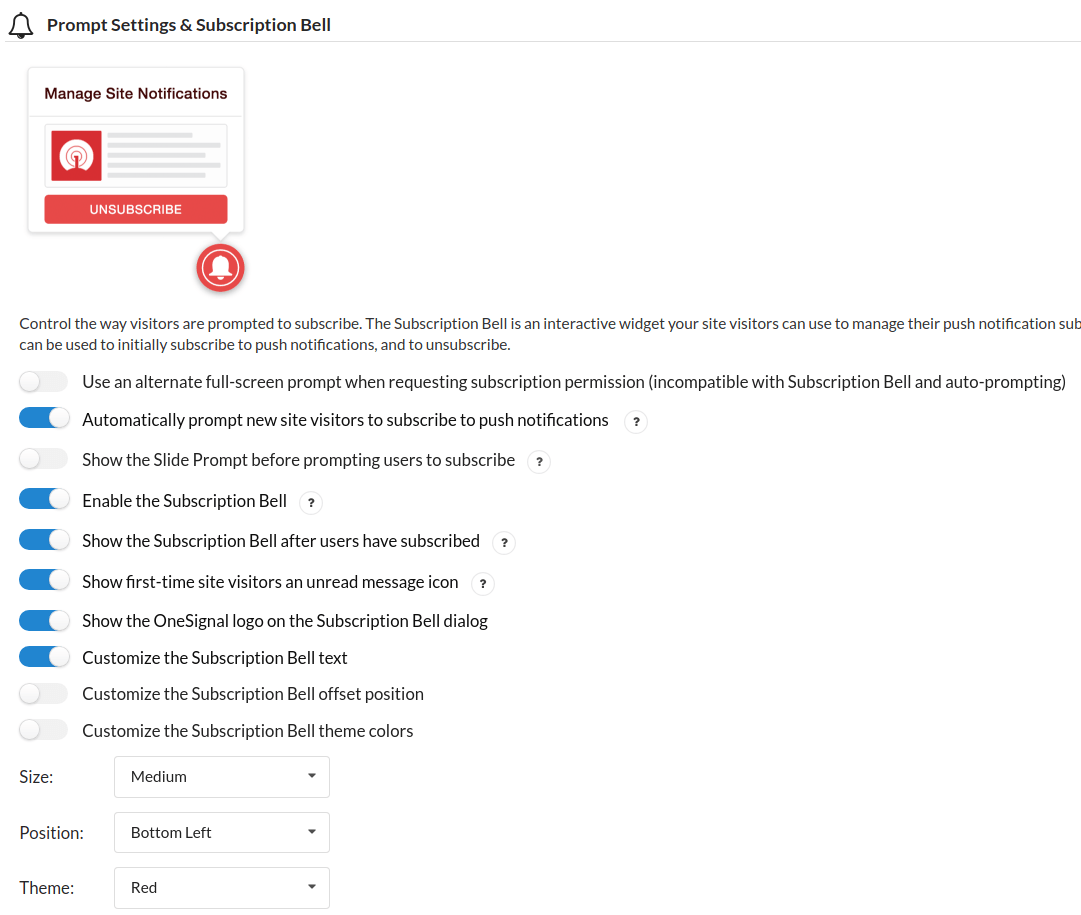
Configurações de aviso e sino de inscrição

Use an alternate full-screen prompt when requesting subscription permission (incompatible with Subscription Bell and auto-prompting) = Usa um aviso alternativo em Tela Cheia ao invés do ícone pequeno
Automatically prompt new site visitors to subscribe to push notifications = Mostre a notificação automaticamente quando novos visitantes entrarem no site
Show the Slide Prompt before prompting users to subscribe = Mostre um aviso deslisante antes de pedir para o usuário inscrever-se
Enable the Subscription Bell = Liga o sino de inscrição
Show the Subscription Bell after users have subscribed = Mostra o sino de inscrição depois dos usuários estarem inscritos
Show first-time site visitors an unread message icon = Para a primeira visita do usuário, mostra como ícone de “mensagem não lida”
Show the OneSignal logo on the Subscription Bell dialog = Mostra o Logotipo do OneSignal na mensagem de inscrição.
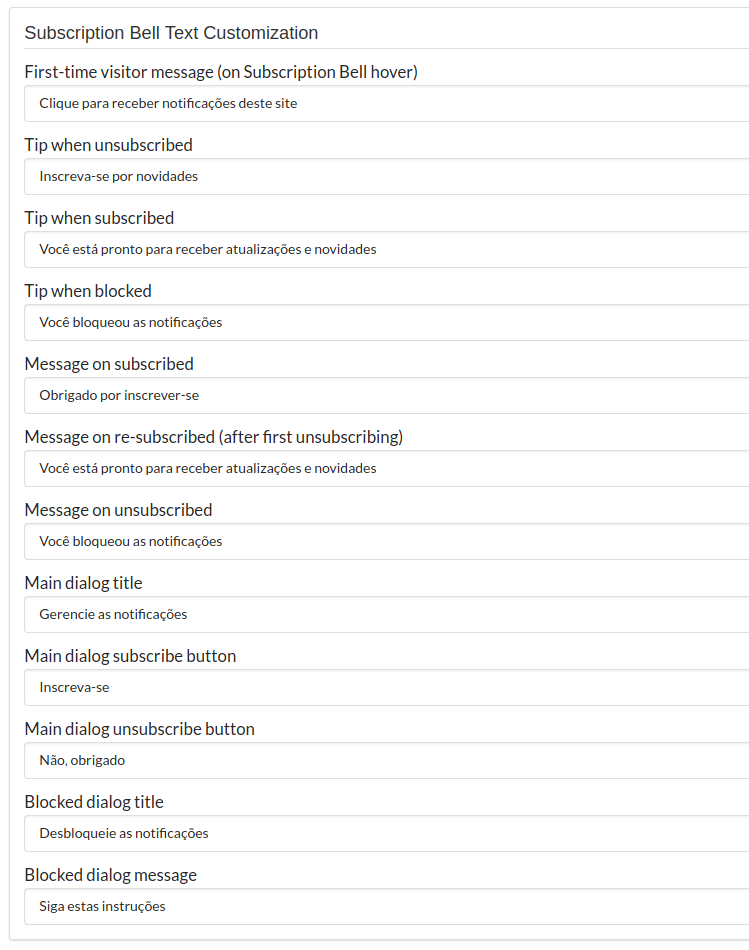
Customize the Subscription Bell text = Customiza o texto da inscrição do sino
Customize the Subscription Bell offset position = Customiza o local da mensagem de inscrição (mensagens abaixo)
Customize the Subscription Bell theme colors = Customiza o tema das cores da mensagem de inscrição

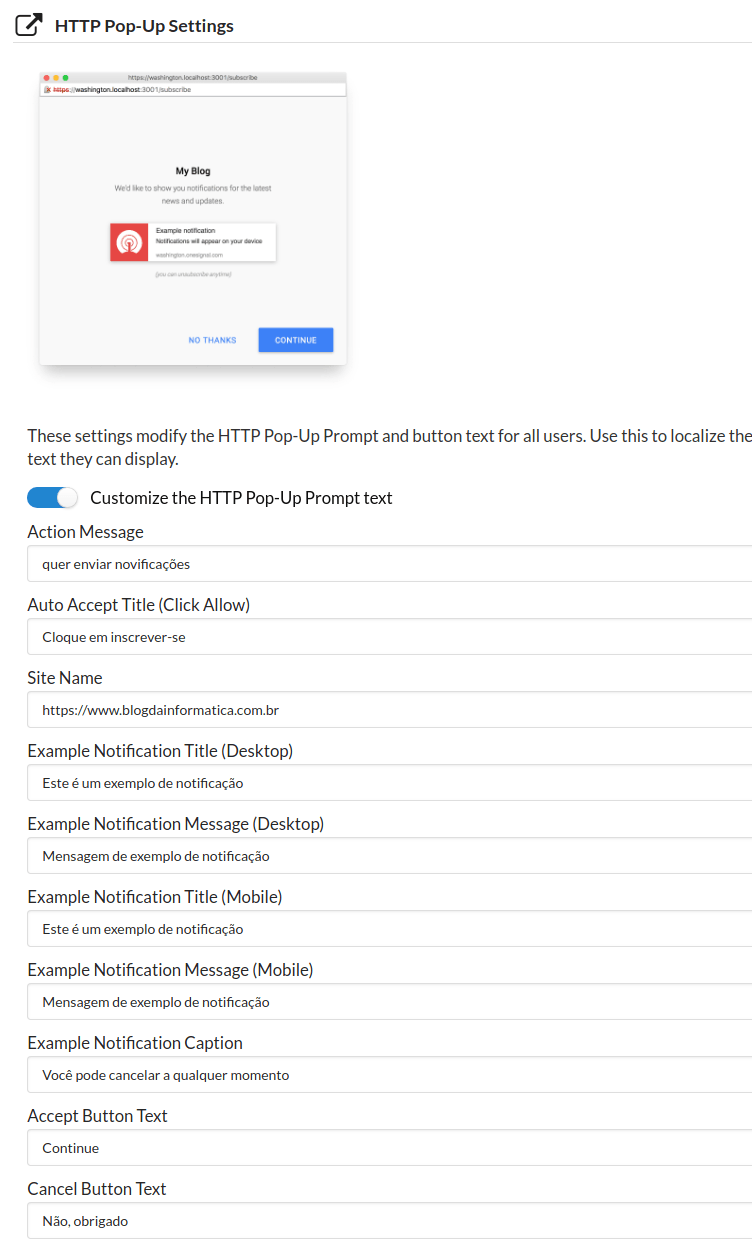
Configurações do Pop-up de HTTP

Customize the HTTP Pop-Up Prompt text = Se ligado, você definirá os textos que devem aparecer nas notificações de HTTP
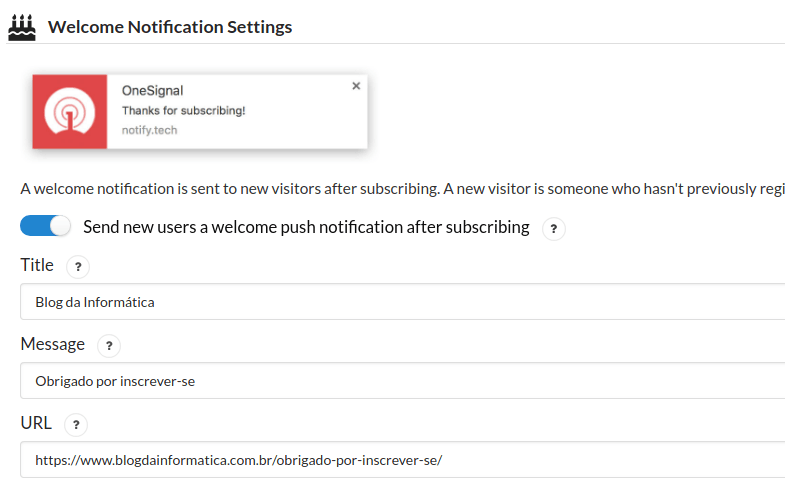
Configurações de notificações de boas vindas

Send new users a welcome push notification after subscribing = Mostrar a notificação de “boas vindas” quando um usuário se inscrever
Se ativo, você pode customizar o Título do site, depois a mensagem a ser exibida, e no final você pode colocar uma página de boas vindas para ter controle de quantos usuários se inscreveram.
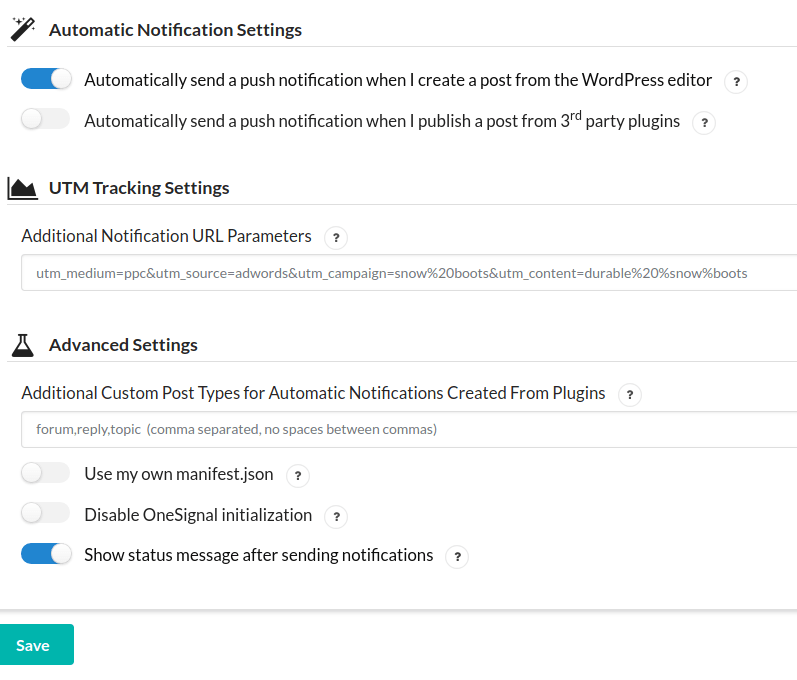
Configuração das notificações automáticas, tracking e avançadas

Automatically send a push notification when I create a post from the WordPress editor = Se ativo, quando você publicar um post do Editor do WordPress, automaticamente o OneSignal envia um aviso (push) a todos os usuários cadastrados.
Automatically send a push notification when I publish a post from 3rd party plugins = Se ativo, ele publica quando você “postar” de programas ou plugins de terceiros.
UTM Tracking Settings = Aqui você colocará parâmetros para identificar sua origem do tráfego no site. Por exempo: utm_source=onesignal&utm_medium=social_media
Desta forma, quando você abrir seu Analytics você verá das redes sociais e origem de onesignal, para identificar quantas pessoas realmente acessaram o site, quanto tempo ficaram, etc…
Additional Custom Post Types for Automatic Notifications Created From Plugins = Aqui você coloca os nomes dos Custom Post Types que você queira que também seja enviadas notificações automaticamente quando você publicar novos. Automatically send a push notification when I publish a post from 3rd party plugins deve estar ativo também para funcionar.
Use my own manifest.json = Aqui é para você marcar se desejar usar seu próprio mainfest.json, eu recomendo deixar isto sempre desabilitado, para usar o do plugin mesmo.
Disable OneSegnal initialization = Desliga a inicialização do plugin
Show status message after sending notifications = Mostra mensagem de status depois de enviar notificações.
E no final, clique em Save para salvar suas alterações.
Enviando mensagens manualmente
Depois de tudo configurado, sua base de inscritos começará a crescer, e você pode acessar o site do OneSignal para enviar manualmente mensagens para eles.
Basta acessar, clicar no projeto depois em Messages e enviar.
Conclusão
Desta forma, você deixa seu site ou blog com as notificações ativas para seus leitores. Sempre que você publicar novos artigos, seus leitores receberão uma notificação que tem artigo novo.
Isto gera uma ligação maior entre você e seu leitor, aumenta o engajamento do site e é uma forma de sempre você conseguir alcançar seu leitor de forma grátis.
As taxas de cliques não são muito altas, mas com o tempo a base de cadastrados aumenta muito e você tem uma poderosa ferramenta nas mãos.
Mas… não fique mandando muitas mensagens, pois você pode ser marcado como spam.
Um abraço a todos













